怎麼使用呢
這語法第一次看到可能會有點嚇人
javascript 也開放使用指標了??
事實這就是我們今天的主題 Generator
他規定在 function 跟函數的名字中間要有一個 *
而在這個function 內部,有一個 yield 可以定義狀態
也是暫停的意思
而暫停之後呢,可以用next 去到不同的狀態
欸,那箭頭函數沒名字阿! 可以寫成 *()=>{} 嗎?
經過測試是不可以的
我們要乖乖的照規定走
我們的第1個Generator
function* myGenerator(){
console.log("烏龜a 跑了!");
console.log("烏龜b 跑了!");
}
myGenerator().next();
這邊定義函式的部份,看來只有多了1個星號
但是不一樣的地方是,呼叫這個函式得用Generator 物件裡的 next() 這個method
這個next 就像狗主人一樣,大叫「跑」! 這個函式就會像狗一樣聽話的開跑了!
好了,結果跟你直接不加星期再呼叫一模一樣(被打)
對嘛,你說這樣到底有啥用阿!?
這時候我們的神器就要出場啦-- yield
!
這東東就像一個123 木頭人一樣 把函式給暫停了!
我們來操作試試看
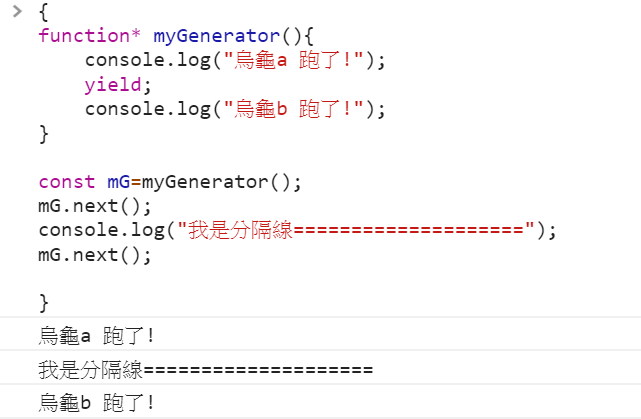
{
function* myGenerator(){
console.log("烏龜a 跑了!");
yield;
console.log("烏龜b 跑了!");
}
const mG=myGenerator();
mG.next();
}
像隻good dog ! 按一下next 動一下!
真乖!
所以yield跟next 的執行就是操控Generator 的精髓吧
到底他有什麼用呢,只能暫停嗎?
所以我們的yield 的理解是
這個從以下程式可以看到
function* idMaker(){
let index = 0;
while(true)
yield index++;
}
let gen = idMaker(); // "Generator { }"
console.log(gen.next().value);
// 0
console.log(gen.next().value);
// 1
console.log(gen.next().value);
// 2
每一次呼叫idMaker()的時候,都會跑 index++ 並且return 一個物件{value,done}
返回的值存會被存在value 裡面
所以我們可以console出來
用在上例也可以看到
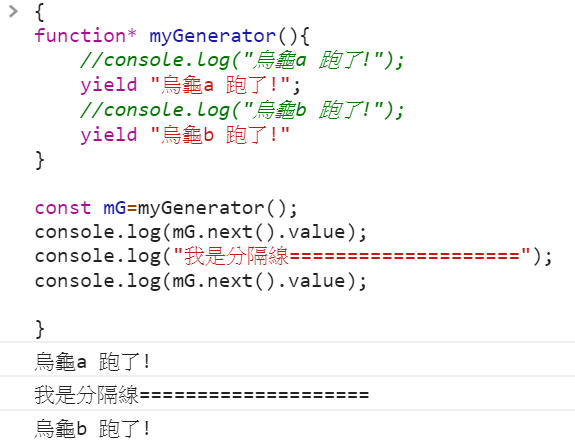
{
function* myGenerator(){
//console.log("烏龜a 跑了!");
yield "烏龜a 跑了!";
//console.log("烏龜b 跑了!");
yield "烏龜b 跑了!"
}
const mG=myGenerator();
console.log(mG.next().value);
console.log("我是分隔線====================");
console.log(mG.next().value);
}
果然如我們所想的
這時候還有一個疑問,next() 裡面貌似可以傳值,
那會傳到哪裡呢
我們下一篇繼續研究!
